

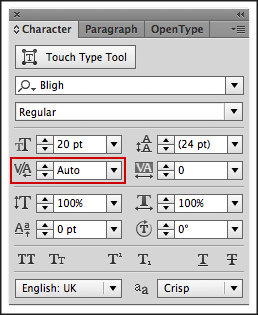
My understanding of “kerning” is that it adds or subtracts spacing between letters (also called “letter spacing”). BTW, our printed maps are quite straightforward (see ). Now we use AD to create each name (placed by its dot if a city) and export it via File > New From Clipboard.


In the past we exported SVGs from Illustrator. Since SVGs are only numbers, they refresh much faster and also can be accurately placed on our raster relief map (large but “tiled” for quick refresh). The SVGs are used to create our teaching app that has SVG names (sites, regions, etc.) on a relief map. Some previous problems I had mentioned came from Illustrator SVGs. I have tried both "Place" and dragging the SVG, but the wrong placement remains.Is this normal? How can I be assured that the numbers of the original text, if applied to the SVG, will bring the SVG i precisely to the correct y position?Īny thorough discussion of the above would be much appreciated. My top-right choice in the Transform box (of the nine possible choices) has not changed. However, the text appears just below the original text in my doc (x is correct but not y). Although I keep careful track of the x/y and w/h numbers in the Transform box of the original (non-SVG) text, when I apply these exact same numbers in placing the SVG text after importing it back into the document. How can I preserve the original kerning in the SVG.Ģ. The kerning in the original name appears to be ignored, i.e., the letters have none of the original kerning. (I do take a snap of the placement of the original text so that I can duplicate the SVG placement.)ġ. I create a kerned text name (single line or double line) in Affinity Designer (AD), either via Art Text or Frame Text, and then use AD's very handy "New From Clipboard" in order to export an SVG. These problems, however, occur.


 0 kommentar(er)
0 kommentar(er)
